スタッフブログ

- WordPress で単純だけど便利なショートコード
- 2025.08.02

- 【制作実績】レコナ コート ラボ 相模原橋本さま
- 2025.01.12

- 【制作実績】クレストボデーさま
- 2024.11.05

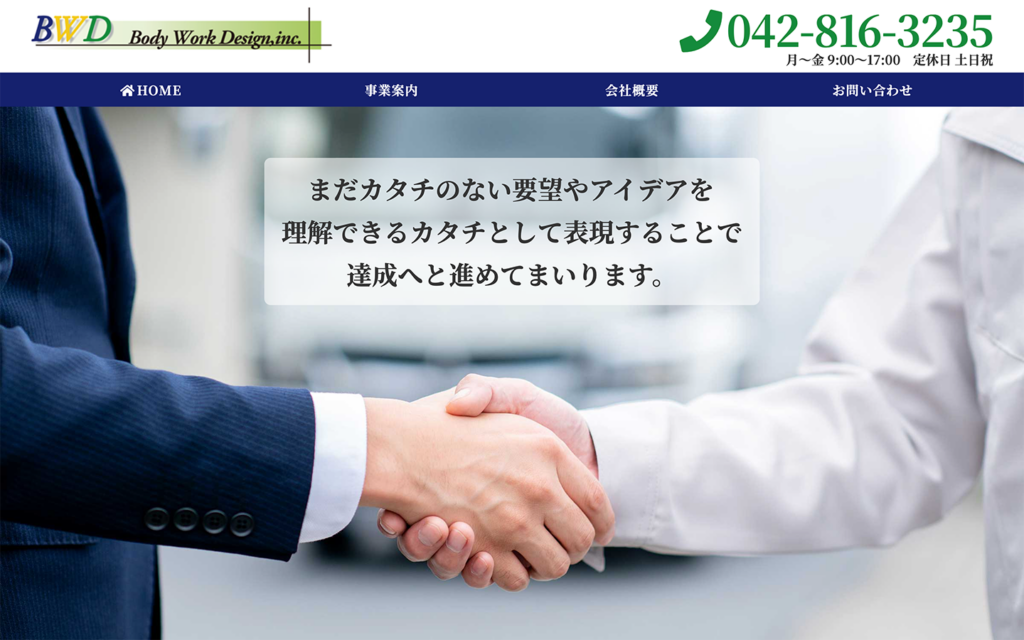
- 【制作実績】ボデーワークデザインさま
- 2024.10.02

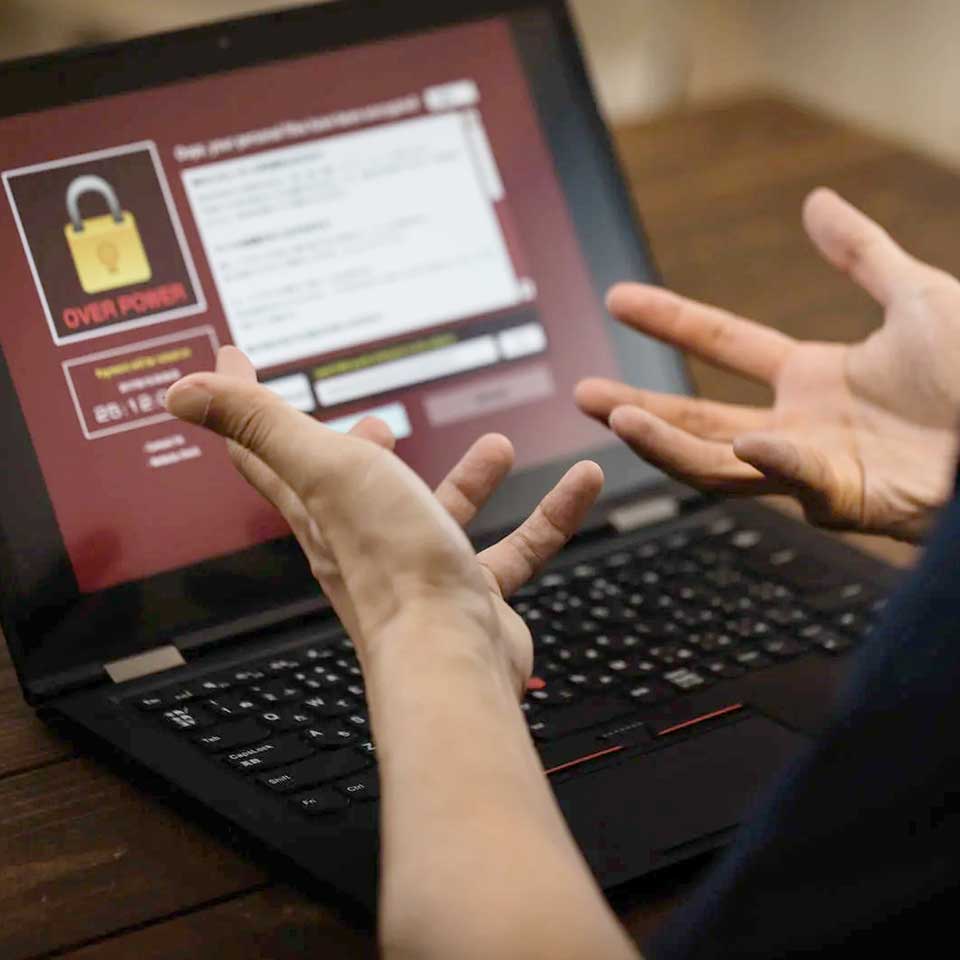
- 【実例】リダイレクトハッキングされたサイトの対応
- 2024.09.07

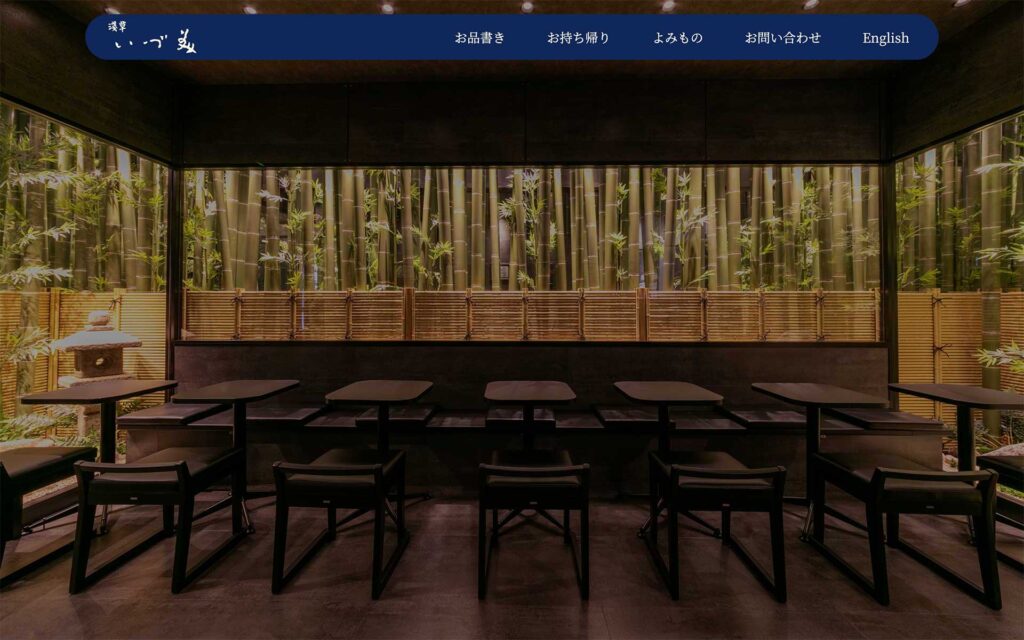
- 【制作実績】浅草いづ美さま
- 2024.08.29

- 【制作実績】電商相模さま
- 2024.03.13

- カスタム投稿に別のカスタム投稿を表示させる
- 2020.06.05

- WordPress のお問い合わせフォーム(Contact Form 7)のセキュリティ
- 2020.05.25

- WordPress で「この記事を書いた人」を作成
- 2020.02.28

- 360度写真を WordPress に
- 2017.12.09

- WordPress にアップされた画像にGPS データは残っていない?
- 2017.05.24

- WordPress 投稿記事をページ分割
- 2017.03.09

- ホームページをスマホで閲覧したとき
- 2016.05.27

- WP Social Bookmarking Light で Notice が!?
- 2015.12.08

- お問い合わせフォームをWordPress のプラグインとして制作
- 2015.11.06

- WordPress やプラグインのバージョンアップは実施していますか?
- 2015.10.22

- WordPress の設定に関して。。。
- 2013.12.18

- WordPress ハッキング被害
- 2013.08.30

- 「LINEで送る」をWordPressに設置
- 2013.01.26
ホームページ制作を承ります
相模原市にある会社・店舗・事務所様からのご依頼大歓迎!
- 【士業】
- 弁護士(法律事務所),公認会計士,税理士,司法書士,行政書士,社会保険労務士など
- 【住まい】
- 不動産,工務店,建設・建築会社,設計事務所,リフォーム会社,建物管理会社,電気工事,水道工事など
- 【乗り物】
- 中古車ショップ,バイクショップ,自転車ショップ,自動車整備,運転代行など
- 【飲食業】
- レストラン,カフェ,甘味処,洋菓子店,パン屋など
- 【医療・福祉】
- 病院,クリニック,歯科医,整体院,接骨院,介護センターなど
- 【美容・健康】
- トレーニングジム,エステサロン,ネイルサロン,美容院,美容室など
- 【教育・育児】
- 専門学校,学習塾,幼稚園,保育園,認定保育園,カルチャースクール,パソコン教室など
- 【その他】
- イベントサイト,産業廃棄事業,リサイクルショップ,雑貨店,ペットショップ,旅館,楽天市場店舗・Yahoo!ストア・MakeShopなど
- 【外注元】
- デザイン事務所、広告代理店、ホームページ制作会社など
上記以外の業種でもホームページ制作・WEBシステム/アプリケーション開発につきましては、神奈川県相模原市中央区にあるオフィス木蓮までお気軽にご連絡・お問い合わせください。スマートフォン・タブレット対応、WordPress によるホームページ制作もお任せ下さい。他社が制作されたホームページでも対応します。また、ウェブアクセシビリティ(Webアクセシビリティ)対応のご相談も承ります。

